Речь пойдёт о настройке целей через Google Tag Manager (ГТМ), без рассмотрения базовых вещей, кроме тех, которые считаю важными при любой настройке целей. В основном, будет разбор интересных более продвинутых приёмов для сложных целей (см. указатель).
1. Цели настройки целей
Итак, поехали.
1.1. Не совсем опытным в работе с ГТМ и Метрикой
Сначала определиться, какие взаимодействия юзера с сайтом действительно важны и будут оцениваться в дальнейшем при работе со статистикой. Заморачиваться нет необходимости, достаточно здравого смысла и минимализма – если что-то кажется лишним, отложить.
Можно упарываться настройкой сложных целей, но иногда достаточно малого количества простых целей, всё зависит от потребностей.
1.2. Владельцам сайтов, являющихся клиентами разного рода подрядчиков
См. п. 1.1. После настройки целей подрядчиком желательно проверить, как сделаны самые важные цели из собственноручно составленного перечня. Даже если все значимые конверсионные цели на месте, бывает, что что-то сделано тяп-ляп (особенно, когда нет страницы «спасибо за заказ»).
* Это не касается дорогих/кейсовых заказчиков дижЫтал агентств – там больше надо смотреть, чтобы не было бессмысленного усложнения (отслеживание ради отслеживания), захламляющего интерфейсы.
1.3. Для SEO
Конверсии и микро-конверсии вторичны – фокус внимания целей должен быть сосредоточен на опыте работы пользователя с сайтом:
- С какими блоками (не) взаимодействует юзер, каково желаемое поведение;
- Какие ссылки в каких блоках (не) кликаются.
Приём простой – настраиваем в Метрике сегмент и сравниваем его с таким же сегментом, но уже с дальнейшей сегментацией по цели/параметру визита. Примерно так:
Параметры визитов обычно удобно использовать, так как нет пересечений с маркетинговыми (конверсионными) взаимодействиями, оформленными в виде целей – среднестатистический маркетолог/менеджер проекта редко использует параметры визитов.
И можно работать по нужным целям в так сказать изолированной среде.
2. Правило работы с переменными Custom Javascript
На ЛунаМетрикс (если не ошибаюсь) когда-то прочитал правило работы с такими переменными (не дословно): необходимо, чтобы всегда отдавалось значение. Считаю его полезным, потому что на первых порах (пока не привык) не раз помогало сохранять архитектуру ресурсов ГТМ в порядке – JS код, не предназначенный для отдачи какого-то значения выносить в теги script в Custom HTML.
3. Параметры визитов Метрики с переменными ГТМ
3.1. Новый метод
id Метрики завести в переменную (тип «константа»), тогда вызов будет примерно такой:
ym({{idMetrika}}, 'params', { "Блок слайдеров": "клик" });
3.2. Старый метод
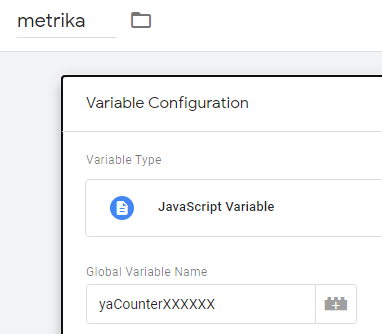
Завести «yaCounterХХХХХХ» (без кавычек, вместо ХХХХХХ – номер счётчика Метрики) в переменную «глобальная переменная Javascript»:
Пример вызова:
{{metrika}}.params({ "Блок слайдеров": "клик" });
4. Отсечка триггеров по очерёдности условий
Если первое условие триггера не проходит проверку, предотвращается проверка второго, и т.д. Стандартный приём в программировании (раз, два), логика которого применима и к GTM. Вообщем, надо ставить выше те условия триггера, которые предотвратят проверку последующих.
Случай из практики. Один аналитик дижЫтал агентства при настройке целей задал длиннющую гирлянду регулярок с перебором «или», фиксирующих просмотры страниц по определённым url'ам – для отправки типа страницы по стандартному таймеру. И таких триггеров штук 15, каждый с подобной регуляркой.
В качестве временного костыльного решения настроил первым условием проверку события уровня данных, транслировавшегося позже. Лагание скрипта ГТМ сразу же снизилось на 200-300 мс по тестеру Гугла. Из чего я сделал вывод, что ГТМ не проверяет нижележащие условия (в этом примере не проверяет url против регулярки), пока не удовлетворены вышележащие. Да, это логично, но были сомнения – мало ли как гуглоиды на практике реализовали.
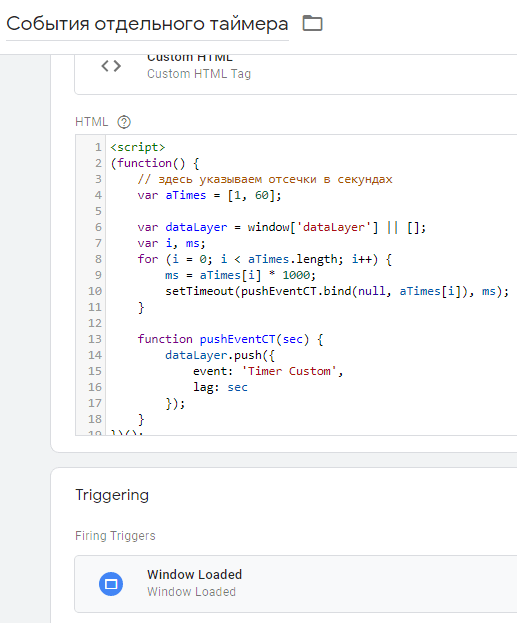
5. События отдельного таймера
Сделал кастомный таймер, который можно запускать отдельно от таймера ГТМ. Изначально задумывал как костыль для оптимизации скорости работы ГТМ/нейтрализации воздействия плохо сделанных триггеров.
Старт таймера от события “window loaded”. Но можно использовать для инициализации любое другое событие.
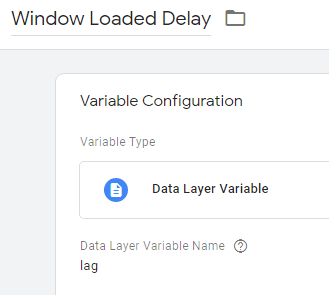
Создаём переменную уровня данных и указываем lag (или другое значение, но тогда надо исправить название в скрипте):
Затем нужно установить тег «События отдельного таймера»:
Код на Гитлабе.
В массиве aTimes указываем через запятую нужные отсечки в секундах, которые надо зафиксировать трансляцией события в Data Layer.
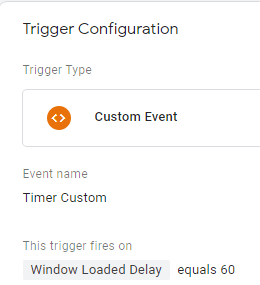
Для срабатывания тега, который хотим запускать по таймеру, осталось в триггере указать событие, например, так:
6. Отправка форм
Не рассматриваю здесь отправку формы, которую корректно идентифицирует ГТМ при использовании стандартного триггера «отправка формы» с валидацией. В моей практике такие формы встречаются редко, и гораздо проще сделать по-нормальному – с использованием Data Layer.
6.1. Оптимальная настройка с использованием Data Layer
Внедрить в колбэк успешной отправки формы трансляцию события в Data Layer, например, так:
var dataLayer = window['dataLayer'] || [];
dataLayer.push({
event: "Form Sent",
whatForm: "Quick Order"
});
6.2. Динамическая валидация полей форм
Бывает, что на форме висит динамическая валидация полей, по успешной завершении которой кнопке «отправить» или самой форме добавляется уникальный класс.
В таком случае, можно обойтись без событий Data Layer и использовать триггер клик (нажатие кнопки "отправить") или отправка формы (без валидации), указав на кнопку/форму с этим классом – это будет надёжно работать, потому что на холостые отправки (когда заполнение полей формы не пройдёт проверку) кликовый триггер реагировать не будет.
6.3. Видимость элемента, свидетельствующего об успешной отправке
Довольно распространённый метод ждать появления какого-то окна/элемента, с сообщением об успешной отправке формы. Здесь подразумевается стандартный триггер «видимость элемента» с отслеживанием изменений DOM.
Это кривой способ, потому что создаётся лишняя нагрузка на браузер, которая не имеет смысла, т.к. есть обмен данными с помощью Data Layer. Лучше во взаимодействии с программистом/вебмастером сделать как надо, не прибегая к такому.
Плюс, не все изменения можно отследить стандартным типом триггера, иногда приходится использовать старый муторный метод, либо подрубать сторонний плагин типа такого и налаживать его связь с ГТМ (что тоже кривота по сравнению с оптимальным подходом).
Если же использовать стандартный тип триггера с отслеживанием изменений DOM, то возможно имеет смысл сделать его активацию по какому-то событию (см. п. 4) – по идее, благодаря этому, изменения в DOM не должны отслеживаться до момента трансляции этого события. Хотя, может, скрипт ГТМ сделан так, что Mutation Observer (или что они там используют) инициализируется сразу, если есть хоть один триггер с такой включённой опцией, не знаю.
7. Абстракция для связи DOM с отгружаемыми данными
Когда используются значения из DOM для отправки данных по простым целям, либо для их сохранения для последующего использования (куки, сессионное хранилище), бывает удобно использовать некую абстракцию, которая обеспечит преемственность данных при изменениях в вёрстке, если таковые произойдут.
На примере. На посадке есть три конверсионных кнопки, по клику на каждую из которых юзер продолжит путь к конверсии, но хотим записать, каково было начало пути (по какой кнопке кликнул юзер).
<div class=”btn big red” id=”btn1”>Бесплатная консультация</div>
<div class=”btn big red” id=”btn2”>Бесплатный замер</div>
<div class=”btn big red” id=”btn3”>Калькулятор стоимости</div>
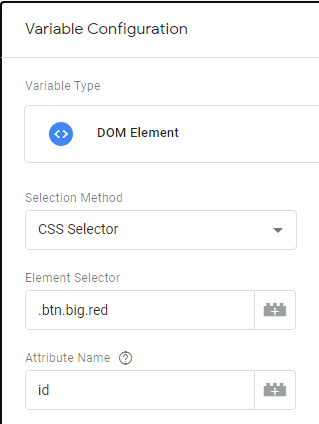
Переменная ”элемент DOM” (будем идентифицировать кнопки по id):
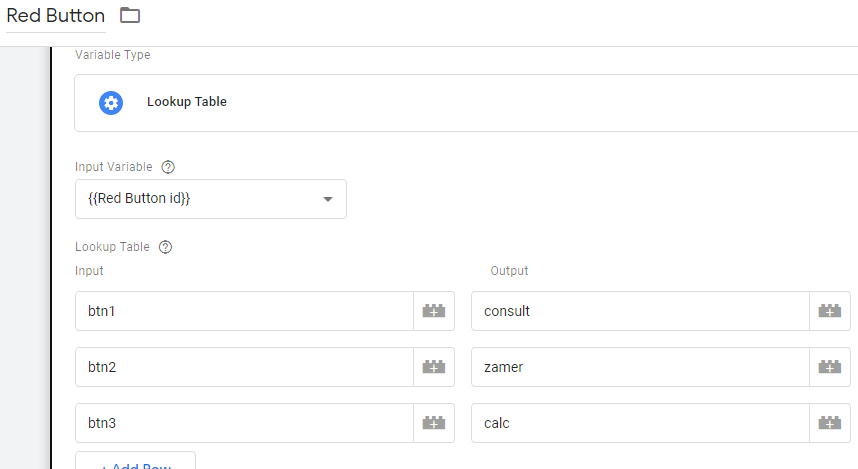
Переменная лукап таблица, куда передаём id кнопки:
Таким образом:
- Можно отгружать данные в нужном виде, вне зависимости от текста/id кнопок;
- Даже при изменении вёрстки кнопок, достаточно будет переделать значения на вход, задав новые, и данные продолжат отгружаться в том же виде, как и до этого.
8. Сохранение значений для отложенной передачи данных
8.1. Через локальное/сессионное хранилище
Довольно часто используются куки для отложенного получения (в том числе после обновления страницы) ранее сохранённого значения для цели. Однако, локальное/сессионное хранилище более удобно в использовании, и есть хорошая поддержка в браузерах.
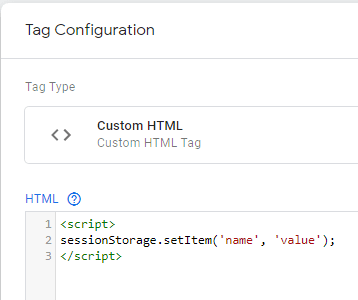
Для сохранения значения используется такой тег Custom HTML:
sessionStorage.setItem('name', 'value');
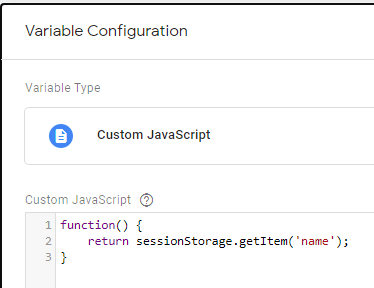
А для получения переменная кастомный Javascript:
function() {
return sessionStorage.getItem('name');
}
8.2. Через пред-событие Data Layer
Когда не надо сохранять данные после перезагрузки страницы, нет необходимости в куках и локальном хранилище, лучше транслировать пред-событие в Data Layer. Например, есть две кнопки, вызывающие одну и то же модальную форму, и есть задача при успешной отправке формы записывать, какая кнопка была отжата.
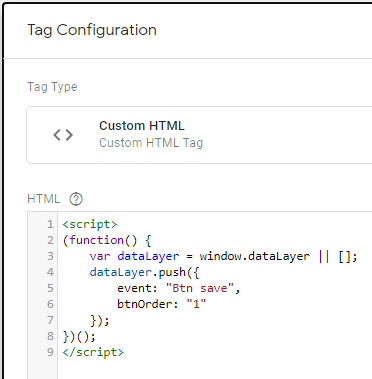
Триггер клик по кнопке и тег Custom HTML, транслирующий в Data Layer сведения о кнопке (по аналогии с упоминавшимся выше кодом транслированя данных):
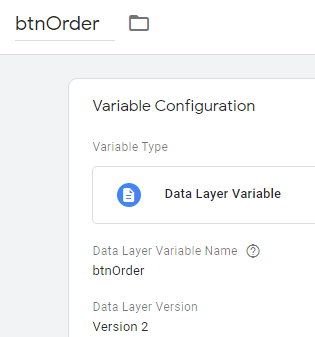
Переменная уровня данных:
Трансляция в Метрику (старый метод) по отправке формы (обернуть в тег script и закинуть в Custom HTML тег):
{{metrika}}.params({
apply: {
btn: {{btnOrder}}
}
});
 admin
admin